
13+ Mega Menu CSS Examples Snippet OnAirCode
1. Moosejaw Free prototyping tool for web and mobile app design Get Started for Free Moosejaw.com is an online brick and mortar retailer specializing in outdoor casual wear, snowboarding, rock climbing, hiking and camping gear. The website's mega menu lists the various available categories as comprehensively as possible.

19+ Examples of Mega Menus Navbar Bootstrap Template
1. Mega Menu HTML This is a HTML5 and CSS coded mega menu that can be utilized on any E-business site. It additionally has a few alternatives for making progressed mega menus, including staggered submenus, search choices and online life interfaces also.

10 WellDesigned Mega Menu Examples HappyAddons
These 10 examples of mega menu design include icons, images, and various category arrangements. You can freely clone five of them in Webflow to kick-start your design experimentation in the Designer. 1. Shortcut Source: Shortcut Shortcut is a collaborative software development app offering a new approach to organizing software projects.

15 WordPress Mega Menu Examples MotoPress
Mega menus can be designed to collapse into a mobile-friendly format, ensuring that the navigation remains accessible and usable on smaller screens. Better Visual Design: Mega menus provide ample space for visual elements, such as icons, images, and typography, which can enhance the overall visual design of a website.

15 WordPress Mega Menu Examples MotoPress
25 Examples of Mega Menus in Web Design August 4, 2009 by Steven Snell 17527 views Mega menus are a growing trend in web design (see Mega Menus: The Next Web Design Trend from Sitepoint). For sites that involve a lot of pages and/or products, a mega menu may be able to improve navigation and usability.
-Nov-20-2020-08-44-32-73-PM.jpeg?width=1500&name=10 Best WordPress Mega Menu Plugins for Better Site Navigation (update)-Nov-20-2020-08-44-32-73-PM.jpeg)
10 Best WordPress Mega Menu Plugins for Better Site Navigation
(With 10 Creative Examples) The only method we had of exploring a website used to a small menu with navigational links to archives and categories. This changed for the better when the drop-down menu came to be. And then came the mega menu. Today, most news websites, online stores, and eCommerce websites would be incomplete without a mega menu.

Mega Menus Getting Started Guide Max Mega Menu
Asana is a great example of a content-heavy website that manages to organize it all efficiently in a mega menu. When you click on any of the main menu items, the full-width drop-down menu appears with multilevel navigation and structures everything logically.

Shopify Mega Menu All you need to know to create high converting navigation Acquire Convert
Best mega menu examples Mega menus allow visitors to quickly see all categories, rollover attractive ones, and then drill-down into the appropriate data with superior imagery and interactivity to smooth the navigation process. The earlier "fly-out" menus can't offer the same level of benefits.

10 WellDesigned Mega Menu Examples HappyAddons
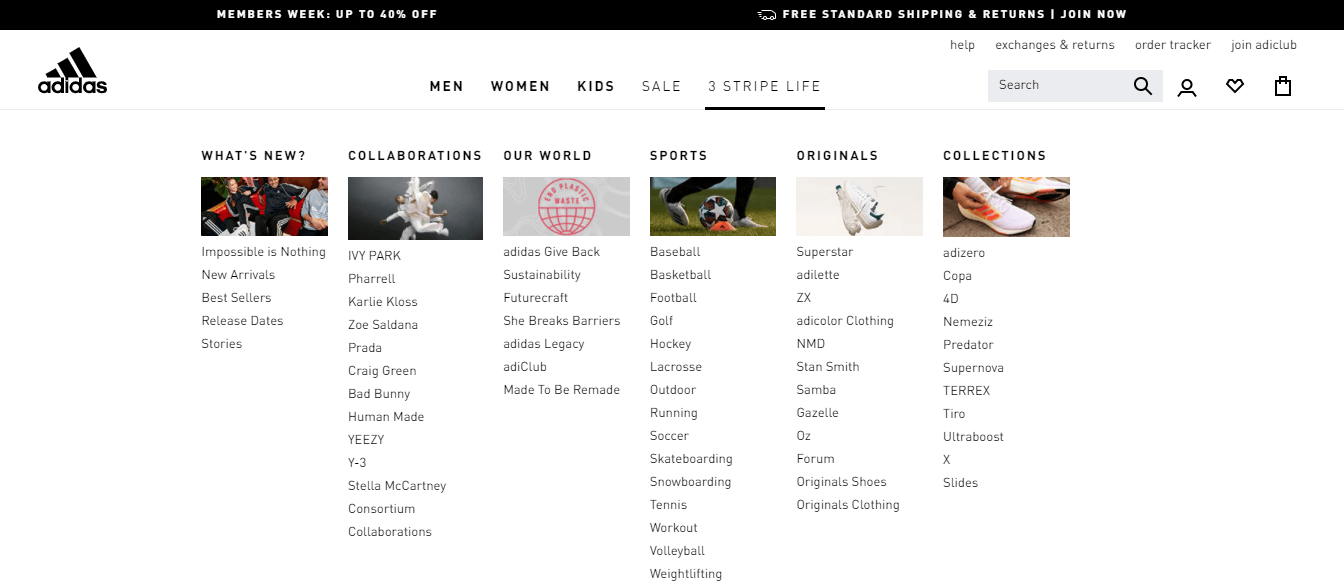
The Best Mega Menu Examples 1. Webflow 2. Adidas 3. Figma 4. Food Network 5. Asana 6. Adobe 7. QuickBooks 8. eBay How to Create a Mega Menu in WordPress Using Elementor & The Plus Addons Step-by-step Process FAQs on Mega Menu Examples What is the Best Use of Mega Menu? Are Mega Menus Good or Bad for SEO? What Makes a Good Mega Menu Design?

How to Use Mega menu in WordPress Themes aWPThemes
UNLIMITED DOWNLOADS: 50+ Million UI Kits & Design Assets DOWNLOAD NOW Mega Menu Showcase In this post, we'll look at some well-designed mega menu examples in action on live websites. For more inspiration, see our collection of beautiful navigation menus. Glia Glia uses colorful icons that look great and really stand out.

13+ Mega Menu CSS Examples Snippet OnAirCode
Mega Menu Example #1: Moosejaw Mega Menu Example #2: Adidas Mega Menu Example #3: Asana Mega Menu Example #4: Estee Lauder Mega Menu Example #5: Walmart Mega Menu Example #6: Quiksilver Mega Menu Example #7: Bras N Things Mega Menu Example #8: Envelopes Mega Menu Example #9: Atlassian Mega Menu Example #10: Riad11 Bonus Example #11: FAO Schwarz

Responsive Mega Menu and Dropdown Menu using only HTML & CSS (Part 2) YouTube
1. Starbucks URL: https://www.starbucks.com/menu Starbucks has one of the best mega menu examples out there! Their menu is very simple yet sleek-looking, and the white spaces make it look clean and sophisticated together with the high-quality and delicious-looking photographs, it is definitely remarkable. Job well done!

10 Efficient Mega Menu Examples for Reference in 2020
Examples of mega menus: Asana Asana is an excellent mega menu example of a content-heavy website that organizes everything under a mega menu. When you click on any of the main menu items, a full-width drop-down menu with multilayer navigation and logical organization displays.

11+ Best Mega Menus of 2023 [Inspiring Examples]
Adnan Khan 10 Well-Designed Mega Menu Examples April 8, 2022 , 4:25 pm , WordPress While visiting an eCommerce website, you may have seen a lot of categories in the menu bar. After hovering over a specific category, you will see a large drop-down menu with more categories. This is called the mega menu.

25 Examples of Mega Menus in Web Design
20+ Good Mega Menu Examples eCommerce store mega menu examples 1. Starbucks 2. Walmart 3. Estee Lauder 4. Moosejaw 5. The Sak 6. Daniella Draper 7. Envelopes 8. Fao Schwarz Corporate websites mega menu examples 9. Ford 10. Adobe 11.
Download A FREE Mega Menu UI Kit for Divi
10 Best Mega Menu Examples in WordPress Themes Brenda Barron Apr 20, 2022 • 10 min read UX/UI Navigation WordPress WordPress Themes Navigation is one of the most important aspects of any website. It's how your website visitors get from one page to the next and discover everything you have to offer.